Adding Home Older Newer Post Buttons in new Blogger templates such as Contempo
Requirement: Add Home, Older, Newer Post Buttons in new Blogger templates such as Contempo.
Solution:
Hi for this jump to Blog widget in HTML editor of your template and find and replace code in includables with respective id's with the ones given below also change the order of buttons as shown below in postPagination includable as per your needs.
Code given below shows button in this order Older Posts Home Newer Posts
Demo: Can be seen by clicking here and scrolling to end of page.
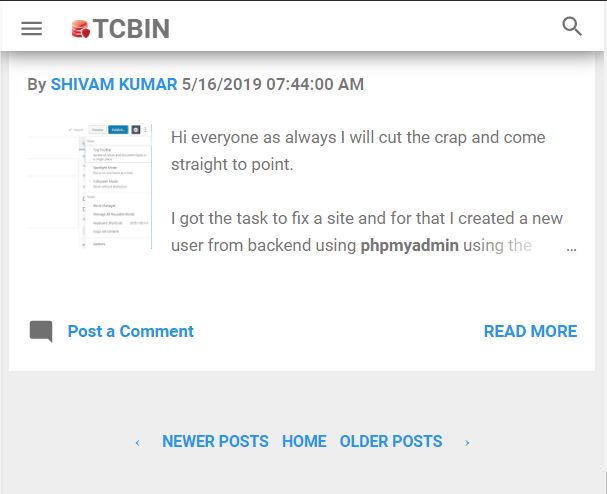
Screenshot:
Note: First page will display only Older posts button as there is nothing to go back when we are on landing or home page and the last page will display Previous posts button and the Home button as there is nothing left to go forward.
Solution:
Hi for this jump to Blog widget in HTML editor of your template and find and replace code in includables with respective id's with the ones given below also change the order of buttons as shown below in postPagination includable as per your needs.
Code given below shows button in this order Older Posts Home Newer Posts
Demo: Can be seen by clicking here and scrolling to end of page.
Screenshot:
Note: First page will display only Older posts button as there is nothing to go back when we are on landing or home page and the last page will display Previous posts button and the Home button as there is nothing left to go forward.
Displays buttons in order provided here in frontend ,ID to search postPagination:
<b:includable id='postPagination'>
<div class='blog-pager container' id='blog-pager'>
<b:include cond='data:newerPageUrl' name='previousPageLink'/>
<b:include cond='data:view.url != data:blog.homepageUrl' name='homePageLink'/>
<b:include cond='data:olderPageUrl' name='nextPageLink'/>
</div>
</b:includable>
Displays Home button ,ID to search homePageLink:
<b:includable id='homePageLink'> <b:comment>Don't show</b:comment> <a class='home-link flat-button ripple' expr:href='data:blog.homepageUrl' style='margin:0px;'>Home</a> </b:includable>
Displays Older Post button ,ID to search nextPageLink:
<b:includable id='nextPageLink'>
<!--<a class='blog-pager-older-link flat-button ripple' expr:href='data:olderPageUrl' expr:title='data:messages.morePosts'>
<data:messages.morePosts/>
</a>-->
<a class='blog-pager-older-link flat-button ripple' expr:href='data:olderPageUrl' title='Older Posts'>Older Posts&nbsp;&nbsp;&nbsp;&rarr;</a>
</b:includable>
Displays Newer Post button ,ID to search previousPageLink :
<b:includable id='previousPageLink'> <b:comment>Don't show</b:comment> <a class='blog-pager-newer-link flat-button ripple' expr:href='data:newerPageUrl' expr:id='data:widget.instanceId + "_blog-pager-newer-link"' title='Newer Posts'>&larr;&nbsp;&nbsp;&nbsp;Newer Posts</a> </b:includable>



Comments
Post a Comment
Note:Please be gentle while commenting and avoid spamming as comment are anyways moderated thank you.